レスポンシブ対応したページをスマホで表示したところ、上記のように右に空白ができた。ググるとすべてのコンテンツを囲んだ<div>にoverflow: hidden;を適応させれば、空白が消えるそう。しかし、消えなかった。
HTMLを少しずつ削除していって、空白を生み出してる原因を探ったところ、<header>にある<h1>が悪さをしてた。@media screen で<header>に何も設定していなかったのが敗因。ここに<header>と<h1>のwidth設定を加えると空白がでなくなった。overflow: hidden;はいらないし、全体を<div>で囲む必要もなかった。
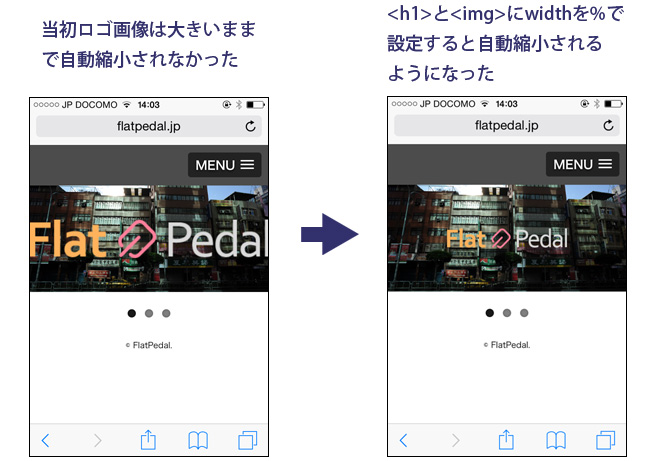
また、タイトル画像みたいなコンテンツの一部にある画像がウィンドウサイズによって自動縮小しなかったので修正する。

以下が対応に成功したコード例。
<h1><img src=”logo.png”></h1>
h1 {
max-width: 100%;
height: auto;
}
h1 img {
max-width: 60%;
height: auto;
}
<h1>にmax-width:100%を指定して、その中の<img>にmax-width:60%を設定すると、実際の画面幅によって一定の割合で画像が自動縮小されるようになった。この場合<img>が常に画面幅の60%の長さになる。この縮小時の設定は@media screenの中に記載している。
レスポンシブ対応方法がなんとなくわかってきた。